Direct website visitors straight to your Facebook Page’s Messenger inbox by installing Facebook’s free chat plugin extension. With the chat plugin, website visitors will have the option to click the Messenger icon to enter a Messenger Conversation with your Page, whether or not they have a Facebook profile or have even interacted with your Page in the past.
In this article:
What is the Facebook Chat Plugin?
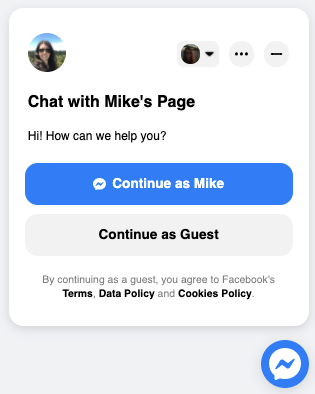
A regular chat plugin on your website allows visitors to click on an icon, usually in the bottom right-hand corner of the page, to discover FAQs or ask questions. Incoming messages and customer data are typically facilitated by a third-party provider.
By setting up a free Facebook Chat Plugin on your website instead, you can direct incoming queries from your website directly to your Facebook Page’s Messenger inbox. In place of a chat icon, visitors will instead see the Messenger icon. The resulting conversations will appear in your inbox and can be handled via Social Media Management in Engage or directly in Messenger.

See below for some key highlights of the Facebook Chat Plugin:
- Completely free
- Installing the Facebook Chat plugin onto your websiteis completely free and takes just minutes to do.
- Handle website conversations in Social Media Management
- This is the first type of integration which enables you to bring conversations happening on your website to Social Media Management. Messages from customers via the website will appear in Engage alongside all other social media conversations making it easier to manage all customer conversations in one place.
- Appearance and customization
- You can easily adjust the plugin’s greeting, color, alignment, and prominence on your website.
- Start the conversation
- Choose to begin the conversation by sending a welcome message and offering FAQs
- Chat as a guest user
- When visitors click on the Messenger icon, they will have the option to log into Facebook (or continue as themselves if already logged in), though you can also provide visitors with the option to remain anonymous by continuing as a guest.
- Conversation history
- When users begin a chat logged in as themselves, they will be able to see their conversation history with your Page. Similarly, you will see the conversation history with the user when handling the conversation in Messenger or Engage.
- Continue conversation after leaving the website
- If a visitor begins a conversation and leaves your website, either party can continue the conversation as a normal via Engage or Messenger.
- No need to update code
- Once successfully set up, you can make changes to your chat plugin's settings and appearance. Changes will automatically be updated without the need to edit your website's code.
Getting Started
Any Admin on your published Facebook Page can set up a free chat plugin to be displayed on any websites you own. There are two key steps you will need to take:
- Set up and configure the chat plugin on Facebook.
- Add the code for the plugin to your website.
Note:
If either your website was built with Wordpress, or your Page currently uses ManyChat or Chatfuel, you will not need to set up the chat plugin on Facebook. You can find customized guides for Wordpress, ManyChat, and Chatfuel from Facebook’s Help Center here.
Creating a Chat Plugin
To set up a chat plugin, any Admin on your Facebook Page can follow the steps below:
- Visit the Facebook Page.
- From the menu on the left, click Settings.
- From the menu on the left, click Messaging.
- Scroll to Add Messenger to your website.
- Click Get Started.
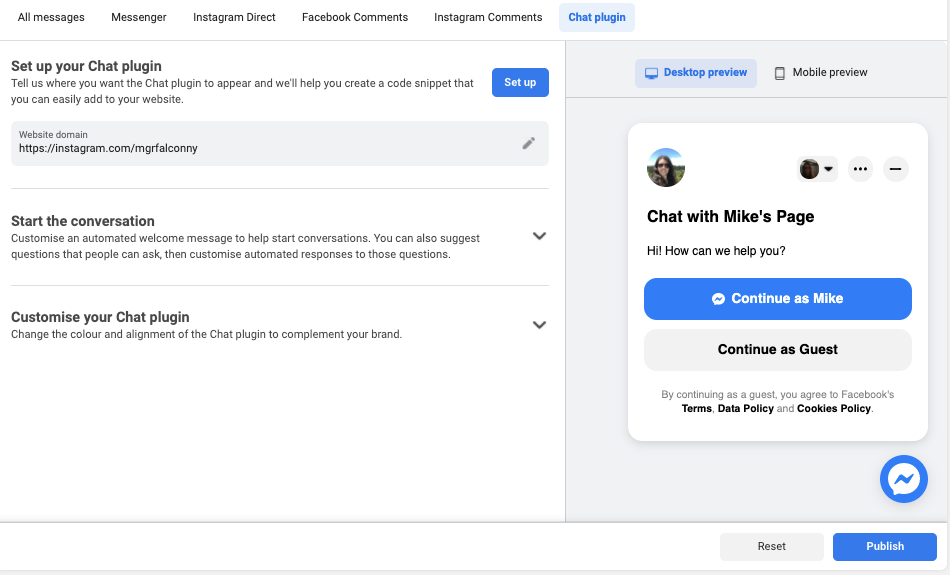
- At the top of the page, click Set up.
- Select a language and add any applicable website domains.
- Click Copy to copy the plugin code.
- Paste the code to your website. The code must be entered immediately after the opening <body> tag.
- Optional: Under Start the conversation, add a welcome message and FAQs.
- Optional: Under Customize your chat plugin, change the color and alignment of your chat plugin.
- Click Publish.
You can find step-by-step instructions for pasting code to websites created with popular builders such as Squarespace, Shopify, and Wordpress on Facebook’s Help Center here.

FAQs
- I’ve made changes to the chat plugin. Do I need to update the code?
- No, any changes made to an existing chat plugin will be updated and reflected on your website automatically. You do not need to update or replace the code.
- What if a visitor doesn't have a Facebook profile?
- When a visitor clicks the Messenger icon on your website, they will have the option to click Continue as guest. As a guest user, the conversation will be indexed in Engage, though a profile card for the customer will not be available.
- Are there any Page requirements?
- The only requirement from Facebook is that your Page must be published. There are no requirements regarding Page like/follower count.
- Do I need to own the website?
- Yes, it's only possible to implement a Facebook chat plugin on domains you own.